Final thoughts and the lesson learned from UI design.

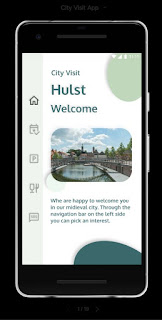
In this last post related to design, I'm going to talk about what I've actually learned about UI design so far. freedom to concentrate on programming afterwards I personally think that a UI design is a must before starting the construction of an app. It gives me a lot of freedom to concentrate on programming afterwards. First and foremost because you don't have to think about the concept anymore, but also, especially with a prototype in Figma or other software, you know that you will be happy with the result. Without this you can invest a lot of time in a product that you do not yet know if the end result is the result you wanted to achieve. achieve a goal every day Furthermore, during the construction of the UI I learned that you have to work in many small steps. In this way I achieve a goal every day. And that there is a kind of chronological structure to achieve the end result. A structure that is probably different for everyone. And with which you should feel good. An...